by Frank Tarsia — Confluent Web Designs
The 2020s are going to see some new and exciting web design trends that will untie the hands of creative designers. Sophisticated technologies, previously cost-prohibited, are now becoming accessible to capable trend-setting designers. In an incredibly competitive digital world it to not only essential for businesses to have an online presence. Today’s competitive internet necessitates business owners to take their web design to the next level by exploiting the advanced technologies and techniques to develop a modern, distinctive and more compelling website.
The underlying sections in this page will delineate the coming of age design trends for the 2020s:
Asymmetrical Page Composition
Currently, most web designers employ a sort of grid-based design, placing elements within a uniform symmetrical page format; school of thought being that it was a professional looking way to present content.
Today’s trending school of thought is significantly different. Innovative designers are looking to move toward uniqueness, abandoning uniformity and symmetry for a more creatively flexible presentation.
Larger Bolder Typography
Oversized and bolder is a major trend lettering already gaining popular which does not require any type of special software. This has become more prevalent than many of the other new trends because it’s a relatively easy change to incorporate in any design. In addition, bolding and enlarging lettering can easily be applied to existing websites. This also catches the attention of online users, and they tend to remember content written in bold and larger letters.
3D Designs
3D designs is the new frontier for building effective, compelling, and most importantly, successful websites. Using 3D elements greatly intensifies the attractiveness of your website. Online business communication with viewing audiences (prospective customers) begins with up-to-date eye-catching imagery, user interactivity and fluidity.
3D adds depth, realism, and novelty between the human world and digital space with decorative items being replaced by functional UI controls. Users are looking for more than just scrolling through information. They want to be engaged, entertained and feel like part of the design.
Subjective Imagery
Today’s web designers are using imagery to tell a story, attract online audiences and visually communicate with site visitors. Using images and less text is one of the hottest and, arguably the most significant, trend. Designers are incorporating more images into their website development to delineate and define business products and services, as well as the business brand itself.
Appealing images not only attract online audiences, they engage each visitor, making the website more interesting and compelling. The strategic use of images can substantially reduce to need for voluminous amounts of written content text. Using images effectively in a website visually expresses content fluently and effortlessly, producing a more positive visitor experience.
Animated Websites
Website Animation is the rapid display of a sequence of images that create an illusion of movement. The effect is an optical illusion of motion created by the phenomenon of persistence of vision, and can be achieved in several ways. Animated websites, one of the hot website design trends of the day, has become an inseparable part of user experience for modern websites. Illustrations, interactive details, and the dynamic effects make the current day website fundamentally different from the previous designs.
The most significant purpose for animation is first to pump life into a website. It instantly creates focus and attention, while adding context to guide the user for through a visually appealing and fluid experience. Animation helps to connect otherwise unconnected screens, so the user never feels lost when navigating and using your website.
Site audiences find animation impressive and intriguing, which causes them to linger at your website, being entertained and engaged. At the same time, it subconsciously encourages their focus on the imbedded message.
Parallax Scrolling Design
Parallax scrolling is a sophisticated technique used in web design where background images throughout a web page move slower than foreground images, creating an illusion of depth on a two-dimensional site. It is one of the most enthralling design techniques in today’s digital world. It is a simple motion that makes many websites more dynamic and interactive.
Parallax designed websites captivate online audiences with an engaging visual narrative that leads to the viewer scrolling continuously down the page. The effect is created by using two or more fluid elements in the foreground imposed on a somewhat stationary or slow moving background as the user scrolls through website page. The designer accomplishes this effect by creating image layers, not unlike physical transparent overlays, that are independently manipulated to provide a 3D visual illusion.
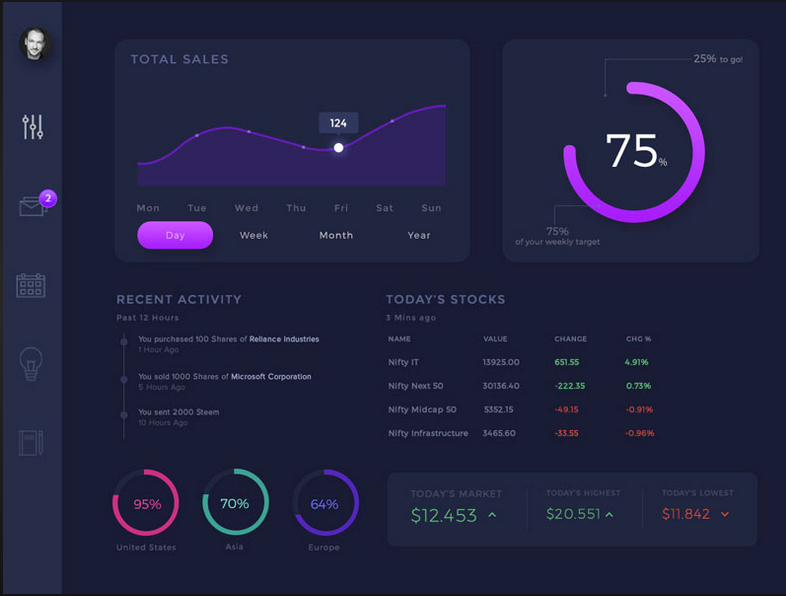
Dark Mode

Dark mode web designs not only look ultra-modern, but they’re easy on the eyes, and make colors and design elements pop. Dark themes are exceedingly better for OLED (organic light-emitting diode or Organic LED) screens; saving power and extending screen lifespans. However, the fact that dark mode sites are more efficient, doesn’t prevent them from looking great. Dark backgrounds improve the visibility of other accent colors for truly dynamic design.
Coincidentally, the dark mode design aesthetic also fits in perfectly with other 2020 design trends that include dark and moody color schemes combined with glowing elements as well as futuristic yet dark cyberpunk and dystopian styles.
Summary
Technology is taking website design to new levels, opening the door for creative designers to explore new ideas and innovate new concepts. Businesses, especially small shops, need to get on board with your web designer and create a distinctive, visually compelling and aesthetically pleasing business website.