by Frank Tarsia
Long-established methodologies in web design was that websites should minimize the need for scrolling, and to keep the most important information up front. However, there’s new school of thought in our current digital world. Web users today have become acclimated to scrol down the page to obtain a complete understanding of the content. Now, even Google prefers websites that have longer sessions duration, and one of the more likely ways to accomplish this is to entice visitors to scroll by creating unique experiences.
Incorporating parallax scrolling provides online visitors with exceptionally impressive experiences, while accomplishing a variety of goals such as:
–Attracting site audience into unique experiences
–Engaging visitors to CTAs (Call To Actions)
–Providing natural movement to otherwise inanimate images
When executed correctly, the application of this technique captures and maintains audience interest, and makes outside distractions less likely to dissuade viewers from straying onto something else. By retaining viewer interest and attention, the website can help to accomplish multiple goals of site marketing.
Let’s take a step back and actually review what parallax scrolling really is.
What Is Parallax Scrolling?
Parallax scrolling is an advanced scrolling technique used in web design where background images throughout a web page move slower than foreground images, creating an illusion of depth on a two-dimensional site. It is one of the most desired design techniques in web design today. It is a simple motion that you are already accustomed to, and it’s helped make many websites feel dynamic and interactive.
It’s important to brainstorm how parallax could affect the mobile experience. To increase site speed, and not infringe too much on mobile usability, it’s typically advised to either reduce parallax scrolling.
Because parallax scrolling can be utilized in a variety of ways, there’s no shortage of inspirational examples. It’s easy for web designers to go overboard with parallax scrolling to the point where it becomes overwhelming and often confusing, thus counter-productive.
Parallax designed websites captivate online audiences with an engaging visual narrative that leads to the viewer scrolling continuously down the page. The effect is created by using two elements where the first element is a background that remains constant, but that scrolls more slowly than the foreground.
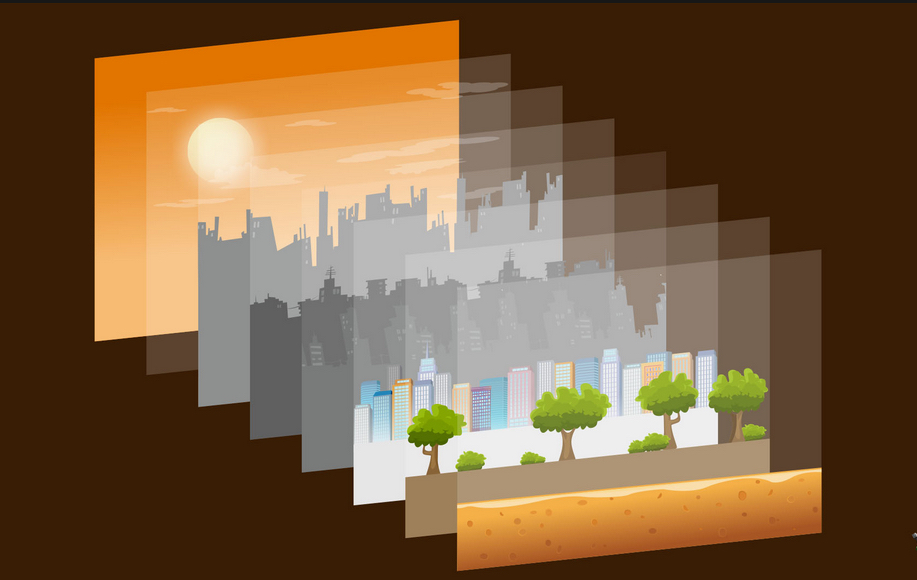
The designer accomplishes this effect by creating image layers, not unlike physical transparent overlays (reference exhibit below), that are independently manipulated to provide a 3D visual illusion.

As the foreground visuals (overlays) change and move, and the background (first layer) remains slow or constant, users experience a greater sense of depth. The effect is as close to three-dimensional viewing as a user can get on a two-dimensional screen.
What are the Benefits of Parallax Design?
As users view the site’s imagery, they are able to control scrolling elements. This leads to greater user interaction and engagement, thus maximizing the length of their session. The site’s minimal use of words and text tends toward a highly professional and polished atmosphere.
Organizations that employ parallax design elements are frequently creative in nature, promoting visuals over services. Examples of the types of organizations that especially benefit from parallax effects and parallax scrolling designs are arts organizations, advertising and marketing firms, real estate sites, restaurants, hair salons, tattoo parlors and tech/gaming companies.
When is Parallax Design Problematic?
Mobile users might experience difficulty viewing and interacting with long-scrolling parallax sites. Though this problem is easing as gains are made in responsive technology, this can still be problematic on older browsers.
Other problems involving the incorporation of parallax design elements into a site are similar to problems that typically plague user experience designers. Regardless of scrolling techniques, designers must have a deep understanding of the organization’s intended audience.



