Web design is an ever evolving craft. Today’s technologies provide tremendous freedom and flexibility to trend setting web designers. They can push the envelope with revolutionary extremes, create completely new styles and apply new techniques. However, there will be some time-honored approaches to design that are destined to continue on with diminishing popularity among Internet audiences. Flat colored illustrations and minimalism, the “less is more” philosophy, will still be a cornerstone approach to website development for many designers.
Web design is an ever evolving craft. Today’s technologies provide tremendous freedom and flexibility to trend setting web designers. They can push the envelope with revolutionary extremes, create completely new styles and apply new techniques. However, there will be some time-honored approaches to design that are destined to continue on with diminishing popularity among Internet audiences. Flat colored illustrations and minimalism, the “less is more” philosophy, will still be a cornerstone approach to website development for many designers.
In order to determine what the 2020 trends in web designs and styles would be, a survey of top web designers was conducted. The underlying post documents their insight into the designs trending into the 2020s.
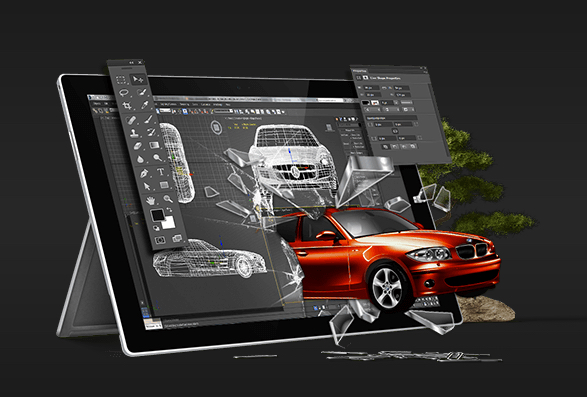
3D Elements
Online audiences have always been impressed by basic 3D visuals. It was only the lack of accessible technology that held this trend back from becoming more mainstream. Previously, technology was too expensive, and certainly not cost-effective for designing websites. Today, the software has become more accessible, allowing designers to incorporate 3D visuals into their web designs without NASA-level equipment .

Until the day when virtual reality becomes more mainstream and cost-effective, realistic 3D is the best way to create an attractive and compelling site viewing experience. That’s not just an advantage for web visuals, but it enhances UX (user experience) as well. Interactive 3D design encourages users to linger at a website. As 2020 unfolds, expect to see more 3D web designs capturing the attention of online audiences, standing out among the flat 2D websites so prevalent throughout the digital world.
Clean White Space
Full bleed layouts have been trending in web design for quite some time. Now, designers are gravitating towards solid structures and playing with different ways to use more white space to give their designs more structure and make use of clean framing to give their designs stability and a canvas to jump off of.
In 2020, we’ll see wide frames of white space giving web designs a solid structure. By allowing each element on the page a generous amount of space, framing creates the perfect comparative foundation for enabling visuals to shine. Neatly structured frames around websites create a satisfying sense of order, and help prioritize and separate all the different sections of a page.
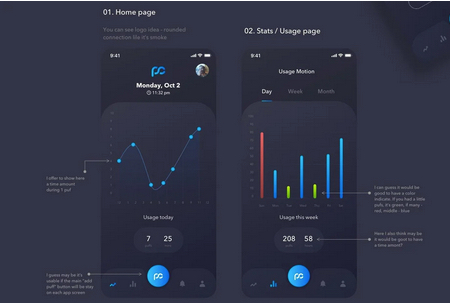
Dark Themes

Dark mode web designs not only look ultra-modern, but they’re easy on the eyes, and make colors and design elements pop. Sometimes the most visually stunning web designs have practical origins.
Dark themes are exceedingly better for OLED (organic light-emitting diode or Organic LED) screens; saving power and extending screen lifespans. However, the fact that Dark Themes are more efficient, doesn’t prevent them from looking great. Dark backgrounds improve the visibility of other accent colors for truly dynamic design.
Coincidentally, the dark mode design aesthetic also fits in perfectly with other 2020 design trends that include dark and moody color schemes combined with glowing elements as well as futuristic yet dark cyberpunk and dystopian styles.
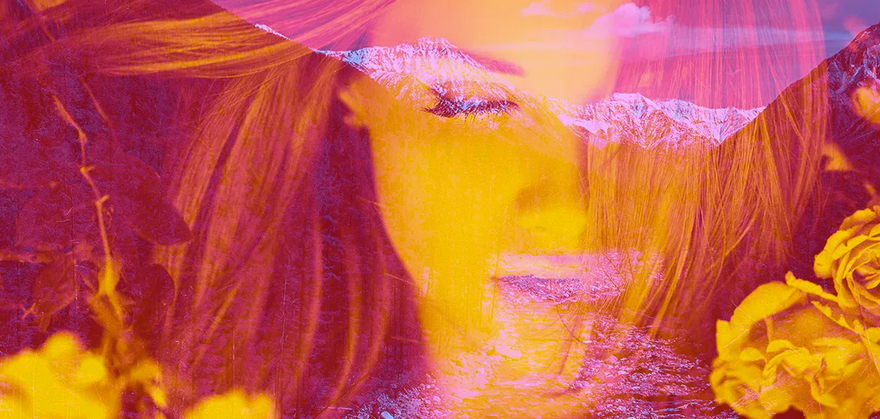
Glowing Color Schemes
As we head into 2020, we’ll be seeing courageous color pairings, used strategically to make web designs jump off the screen. Web design is becoming more bold and daring, using glow-in-the-dark images, and highly saturated colors in combination with darker, muted shades to give the designs a luminous feel.

Duotone* web designs in particular make this trend shine. Duotone keeps reinventing itself to maintain its place at the forefront of design. This latest iteration is the boldest yet, relying on futuristic, neon pops of color and stark color opposites to make veritably vivacious visuals.
Intriguing color schemes will play a critical role in 2020 web designs. With web design trends like extreme navigational minimalism and dark mode on the rise, glowing and luminous colors can really shine.
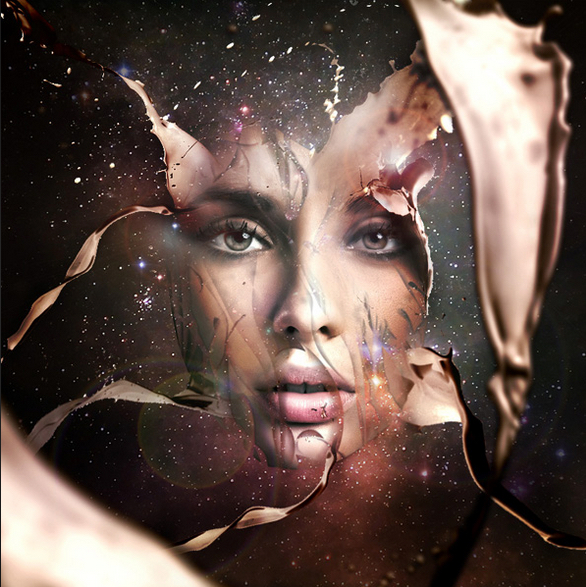
Combining Photography with Graphics
Overlapping original graphics on top of real photographs creates a memorable visual, which gives your creativity the freedom to “go where no man has gone before”.

To make the most of this trend’s flexibility, be sure to match the style of the illustrations and graphics with your brand personality. Their style can sway how people interpret the photograph; cartoon squiggles for something more playful, or geometric and detailed illustrations for something more sophisticated. Reference Special Effects exhibit.
Layering and Floating Elements and Soft Shadows
This trend is all about creating depth. Soft shadows and floating elements add interest and depth and give your web page a “3D Lite” look. It’s not just about graphics; this effect can be incorporated to use with text and photos as well.
Taking the principles of material design a step further, designers can add a little extra glamour to 2D layouts with soft drop shadows. The addition of layering elements on top of each other provides extended depth. These effects give the design a lightweight feel, as if the elements are floating over each other; a sharp contrast from classic, impenetrable flat design where the layers seem, well, flat.
Ultra-Minimalist Navigation
The rise of wearable devices like smartwatches, urges web designers, in general, to think smaller. The area most affected by this is navigation, which guides visitors around throughout a website. Over the last few years, navigation has been getting simpler and simpler to accommodate extremely small devices, and even smaller attention spans.
Extremely minimalist navigation takes away much of the difficulty in usability. The less a user has to think about moving around, the more time they spend immersed in the site, actually moving around instead of wondering how. At the same time, imagery is becoming more important. Large-scale photos and videos are your chance to impress users, while only using the bare minimum of text.
Less text on the page allows large images are being pulled to the foreground, and represent the main focus of the composition. Because the image gets most of the attention, make sure it’s worthy of the attention; use a powerful and artful visual that says it all.
In Summary
With those annoying 2010s coming to a close, web design trends 2020 are embracing futurism like never before. Attention-grabbing visuals and colors, 3D effects and old trends reinvented are all clear indicators of this new 2020 style. This movement extends beyond the screen as well, with modern web design emphasizing more user friendly site experiences, as with minimalist navigation and less eye-straining dark design.
At the brink of this new decade web designers are simultaneously looking to the future as well as the past for inspiration. And thanks to this multitude of opposing design trends, movements and styles it’s safe to say that web design in 2020 will be full of surprises.